Siguiendo con los filtros de acción en .NET, y partiendo de la base de lo que se hizo en el post anterior, esta vez voy a mostrar cómo crear un filtro de acción propio. No es el motivo de este post explicar cómo gestiona Visual Studio las clases y la base de datos de autenticación, así que se usará el sistema que viene por defecto para la demostración.
Si recordáis el estado del programa al finalizar el pasado post, añadimos el filtro [Authorize] en el controlador de la página principal, en la función de About, de manera que al tratar de ver esta página, la aplicación nos redirigía a la página de LogOn. El siguiente paso sería crear dos usuarios distintos en la aplicación. Al primero le voy a llamar ‘pedro’ y al segundo ‘juan’. El filtro va a permitir únicamente a ‘juan’ ver la sección “About”. Así pues, manos a la obra.
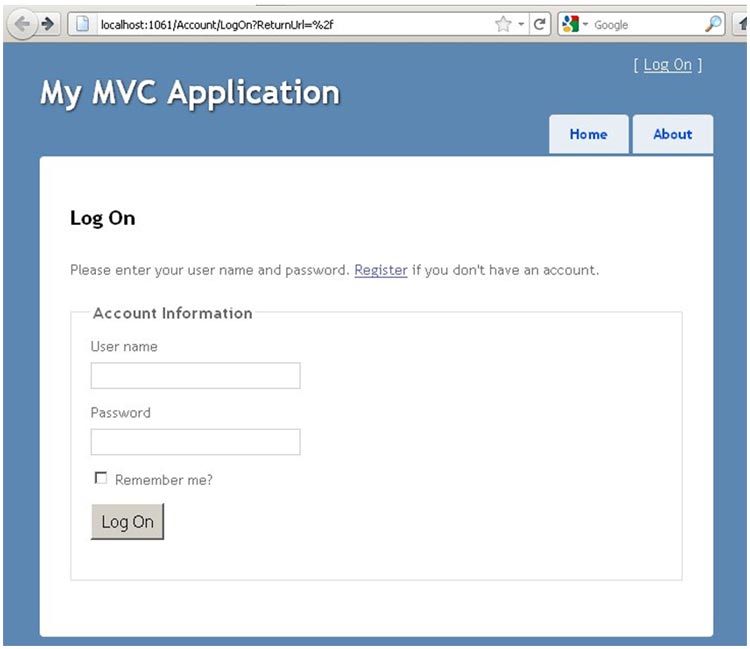
Al ejecutar la aplicación (F5) e intentar acceder a la sección ‘About’ esta nos redirige la página de ‘LogOn’, en la que se encuentra un enlace a ‘Register‘.

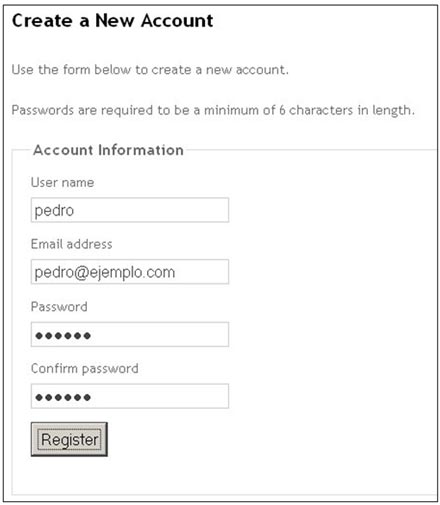
Para registrar un nuevo usuario sólo se necesita un nombre de usuario, un correo y una contraseña.

Una vez hecho esto se puede observar que, al estar autenticados en el sistema, ya se permite ver la página ‘About’. Esto es porque el filtro que estamos usando [Authorize] sólo comprueba que el usuario esté registrado en el sistema.
Pasos para realizar el filtro:
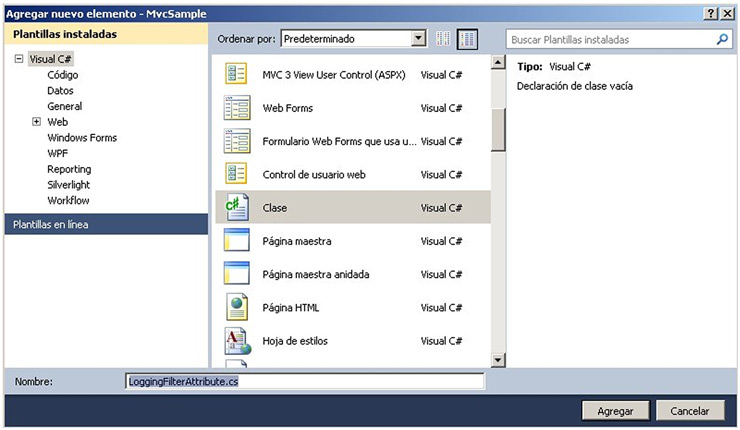
2) Sobre la nueva carpeta, se procede de la misma forma, Agregar -> Clase: CustomFilterAttribute.cs

3) El código de la clase “CustomFilterAttribute” será:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
public class CustomAuthorizeAttribute : AuthorizeAttribute
{
public override void OnAuthorization(AuthorizationContext filterContext){
if (filterContext == null){
throw new ArgumentNullException("AuthorizeFilterAttribute");
}
String username = filterContext.HttpContext.User.Identity.Name; // 1
List userlist = Users.Split(',').ToList (); // 2
if (!userlist.Contains(username)){ // 3
filterContext.Result = new HttpUnauthorizedResult();
}
}
}
4) La clase hereda de ‘AuthorizeAttribute’ e implementamos el método ‘OnAuthorization’, que se llama en el momento de la autorización. Una vez comprobado que el contexto no es nulo, creamos la funcionalidad:
// 1 Se obtiene el identificador (username) del usuario en el sistema (si es que este existe).
// 2 Se obtiene una lista de los usuarios que tienen permiso según el filtro (luego se verá como se asignan).
// 3 Si el usuario no está en la lista de permitidos, se asigna un ‘HttUnauthorizeResult’ al contexto, para que se hagan las acciones pertinentes (en este caso, volver al ‘LogOn’).
5) Por último sólo queda modificar el controlador para decir que únicamente pedro tenga acceso a la página de ‘About’.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
return View();
}
[CustomAuthorizeAttribute(Users="pedro")] //Llamada a CustomAuthorize
public ActionResult About(){
return View();
}
}
}
6) Se puede ver que la acción “About” sólo está permitida para el usuario “pedro”.
Si ahora se ejecuta la aplicación (si se estaba ejecutando, recompilar con ctrl+shift+b), se pueden hacer pruebas con los dos usuarios creados, y ver que sólo “pedro” podrá acceder a la sección “About”.
Aunque este ejemplo es un poco “tonto”, creo que sirve bien para ilustrar cómo crear un filtro de acción propio y en este poder añadir la lógica que se requiera para la aplicación.
(N.d.E. Nada más hasta el lunes. Pasen un buen fin de semana y una feliz nochebuena y día de Navidad. Nos vemos, si quieren, aquí mismo el lunes que viene)

Muy buen post, Gracias por la contribucion.
Saludos,