En esta entrada vamos a presentar un complemento para Nagios llamado Nagmap. Es una herramienta que nos va a permitir representar geográficamente los dispositivos monitorizados en Nagios. Nagmap utiliza la API de Google Maps para ubicar en el mapa los dispositivos a través de las coordenadas de cada uno de ellos. Nagmap se alimenta de los ficheros de configuración incluidos en nagios.cfg y del fichero de estado de los dispositivos status.dat. De estos ficheros obtiene los datos necesarios de cada host o dispositivo y, si tienen la información necesaria, los ubicará en el mapa.
Para que un dispositivo pueda ser representado tiene que tener, al menos, los siguientes campos completados en el fichero de definición de hosts correspondiente de Nagios:
define host{
host_name localhost
alias localhost
address 127.0.0.1
notes latlng:+41.9031536,-1.726998500000036
}
Como se puede observar, el campo “notes” ha sido designado por Nagmap para indicar las coordenadas geográficas de este dispositivo. El formato en el cual hay que indicar las coordenadas para que Nagmap las reconozca tiene que ser:
latlng:latitud,longitud
A modo de ejemplo, vamos a instalar Nagmap en un servidor en el que ya se encuentra Nagios funcionando. Comenzamos descargando Nagmap desde la página de su proyecto. Una vez descargado, descomprimimos el fichero, lo renombramos y lo movemos al directorio correcto del servidor web (Apache).
$ wget https://github.com/hecko/nagmap/archive/master.zip $ unzip master.zip $ mv nagmap-master /var/www/html/nagmap
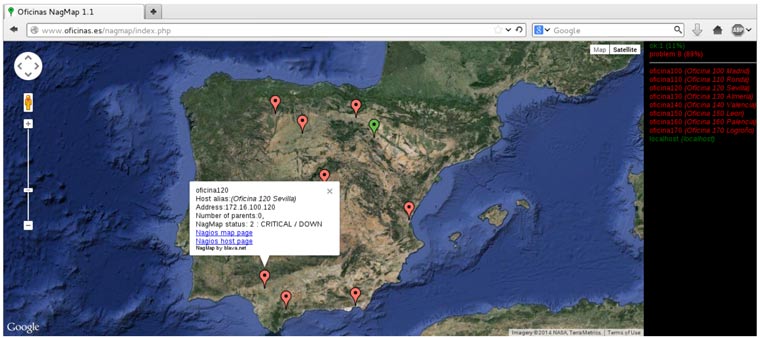
En este momento ya está disponible a través de la URL que hayamos indicado en la configuración del servidor web:

Como se puede ver en el mapa, han sido dibujados los “markers” o “pinchos” coloreados de cada uno de los dispositivos con información sobre su estado. Además, dispone de un pequeño cuadro de mandos en el “sidebar” con información estadística sobre el estado y, una lista de todos los dispositivos representados.
Supongamos ahora que una empresa tiene cientos de sucursales repartidas por el territorio nacional. Si quisiera visualizar el estado de la conexión a la red de cada una de ellas en Nagmap, la cantidad de “pinchos” dibujados dificultaría una visión clara del estado de las oficinas.
Como posible solución, podemos modificar el código PHP de Nagmap para establecer un filtro de modo que solo muestre aquellas oficinas cuyo estado sea anormal (distinto de “OK”). Esto simplifica enormemente la visualización de aquellas oficinas con problemas de conexión, que realmente son las que nos interesan. Una posible modificación para conseguir este resultado sería modificar el fichero marker.php de Nagmap de la siguiente forma:
File marker.php
line 140 === //put markers and bubbles onto a map
line 146 --- $javascript .= ("window.".$h["host_name"]."_pos = new ...
line 149 === // if host is in state OK
line 151 --- $javascript .= ('window.'.$h["host_name"]."_mark = new google.maps.Marker({".
line 152 --- "\n position: ".$h["host_name"]."_pos,".
line 153 --- "\n icon: 'http://www.google.com/mapfiles/marker_green.png',".
line 154 --- "\n map: map,".
line 155 --- "\n zIndex: 2,".
line 156 --- "\n title: \"".$h["nagios_host_name"]."\"".
line 157 --- "});"."\n\n");
line 159 --- $sidebar['ok'][] = '<a href="javascript:'.$h["host_name"] ...
line 160 === // if host is in state WARNING
line 162 +++ $javascript .= ("window.".$h["host_name"]."_pos =
new google.maps.LatLng(".$h["latlng"].");\n");
line 171 === // if host is in state CRITICAL / UNREACHABLE
line 173 +++ $javascript .= ("window.".$h["host_name"]."_pos =
new google.maps.LatLng(".$h["latlng"].");\n");
line 182 === // if host is in state UNKNOWN
line 184 +++ $javascript .= ("window.".$h["host_name"]."_pos =
new google.maps.LatLng(".$h["latlng"].");\n");
line 194 === // if host is in any other (unknown to nagmap) state
line 195 +++ $javascript .= ("window.".$h["host_name"]."_pos =
new google.maps.LatLng(".$h["latlng"].");\n");
line 218 +++ //COMPROBAR SI STATUS != OK, PARA QUE GENERE INFO BUBBLE
line 219 +++ if ($h['status'] != 0) {
line 224 +++ }
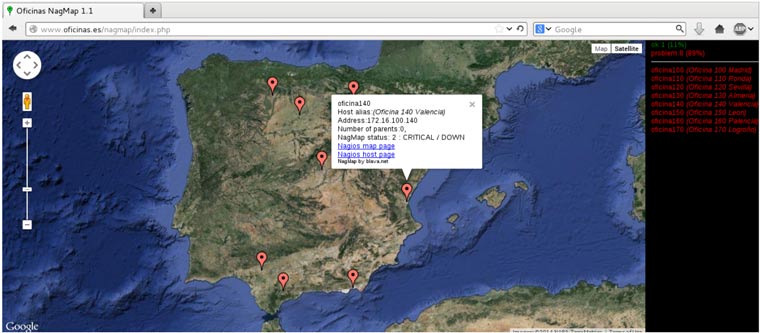
Tras esta modificación, tan solo se mostrarán en el mapa las oficinas que tengan un estado de error. En el “sidebar” seguirán apareciendo las estadísticas generales pero solo se mostrará el listado de las oficinas con problemas (ha desaparecido “localhost” porque su estado es “OK”).

Como hemos visto, podemos crear vistas personalizadas del estado de los dispositivos de nuestra red, además, puede utilizarse como un cuadro de mandos meramente informativo para los ejecutivos de la empresa si lo personalizamos algo más, por ejemplo:
- Personalizar los “pinchos” con unos diseño más adecuado.
- Incluir un “header” de empresa en la interfaz web.
- Añadir información al globo: dirección postal de la oficina, población, teléfono, etc. (para esto habría que modificar el código para que Nagmap procese los campos correspondientes, al igual que se realiza con “notes”).
- Personalizar las opciones disponibles en config.php de Nagmap : zoom en el mapa, centrado, estilo del mapa (roadmap, satellite, hybrid, terrain).
¡Os animo a que juguéis con la API de Google Maps y con Nagmap, ya que el código es bastante amigable y se pueden hacer cosas muy interesantes!

Como podemos personalizar los pichos?????