Hace ya algún tiempo, antes que la vida me llevara por estos lares en los que resido, solía realizar mis “creaciones” con un programita que algunos conoceréis y otros no, llamado Microsoft Visual Studio. Sí, habéis leído bien, Microsoft. Adorado y odiado a partes iguales, hay que reconocerle que esta gente es muy buena en muchas cosas (opinión personal, y con esto no quiero decir que el resto no lo sea), y hace fácil el desarrollo de aplicaciones para su plataforma. No es el motivo del post hacer publicidad de este producto, lo que quiero mostraros es lo fácil que pueden resultar algunas tareas gracias a este entorno (del que existe versión gratuita y con la que he realizado este ejemplo).
Lo primero, he descargado una aplicación llamada “Microsoft Web Platform Installer”, que es un gestor de descargas de software. Si realmente queréis probar lo que voy a tratar de exponer, sólo tenéis que ir a http://www.asp.net/get-started y seguir las instrucciones para instalar el “Microsoft Visual Web Developer Express” y el Framework “ASP.NET MVC 3” con el que realizaré este ejemplo. Como veis, voy a usar el patrón de diseño MVC con el Framework que Microsoft proporciona.

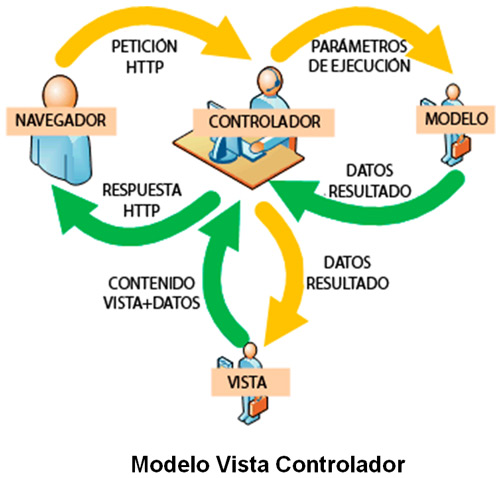
Como ya sabréis, en el patrón MVC (Modelo Vista Controlador), el controlador es el que se encarga de recibir las peticiones de una vista en concreto, y llamar al método o acción correspondiente a ese evento. Por ejemplo, si un usuario hace “clic” en un enlace, el controlador definirá la acción que se ha de realizar, como podría ser ir a una sección de la web en concreto. Imaginemos ahora que nos gustaría realizar cierta tarea (crear algún tipo de lógica) antes de que se ejecute el proceso asignado a una acción. En el caso anterior, querríamos saber si el usuario que solicita ver la página del enlace tiene permisos para ello. Ahí es dónde entran los filtros de acción.
¿Qué es un filtro de acción?
Un filtro de acción es un atributo que, cuando se adjunta a una clase Controlador (Controller) o a un método de este, añade cierta lógica a la acción solicitada. La gracia del asunto radica en que se puede extraer cualquier tipo de lógica que no tenga porque pertenecer al controlador en si mismo. Esto nos permite reutilizar este filtro en los controladores que queramos.
ASP.NET MVC incluye unos cuantos filtros de acción predefinidos, de los que podemos extender, o bien crear nuestros propios filtros, implementando las interfaces que nos proporcionan. En esta página http://msdn.microsoft.com/en-us/library/dd410209.aspx de la que he sacado gran parte de la información que os cuento, podéis encontrar una descripción de estos.
Vaaaale… ya veo que algunos os estáis asustando porque no sabéis de que hablo y probablemente si no sois desarrolladores esto os puede sonar a chino, pero con el ejemplo lo entenderéis, o eso espero. En este post vamos a ver como se usa el filtro de autorización que viene por defecto, y dejamos para un segundo post la implementación (extensión) de este.
Usar el filtro de acción
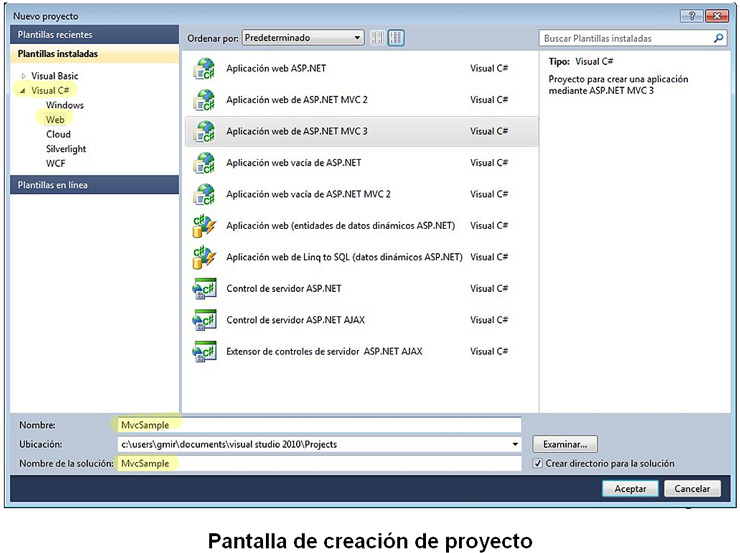
Asumiendo que hemos instalado la plataforma de desarrollo, vamos a crear un nuevo proyecto [Archivo -> Nuevo Proyecto] y elegiremos “Aplicación Web de ASP.NET MVC 3”, dentro de las plantillas Visual C# | Web. Llamaremos a la aplicación MvcSample y le damos a “Aceptar”.

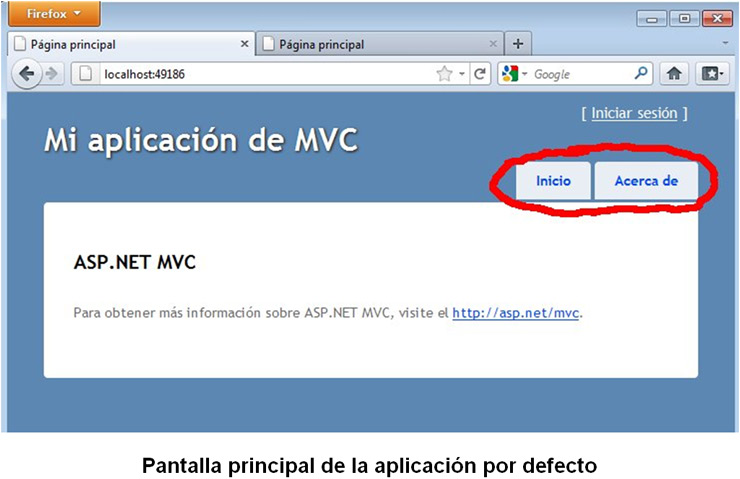
Esto nos generará una aplicación web básica con una pantalla “Inicio” (Home) y una pantalla de “Acerca de” (About). Si probáis la aplicación (F5 o dándole al botón de play de color verde), se os abrirá en navegador predefinido en la pantalla principal, que contiene un menú en la derecha para navegar entre el “Inicio” y el “Acerca de”.

Podéis probar a navegar entre ambas opciones (olvidemos el enlace a [Iniciar sesión] por el momento). Veréis que podéis hacerlo sin problemas. Bien, pues vamos a asignar un filtro predefinido de autorización a la pantalla de “Acerca de” de manera que, si no estamos logados en la aplicación, esta nos va a redirigir a la pantalla de “[Inicio de sesión]” (LogOn).
En la parte izquierda de la pantalla encontramos el “Explorador de soluciones”. Ahí están todas las carpetas que tiene nuestro proyecto y que no voy a comentar ahora.
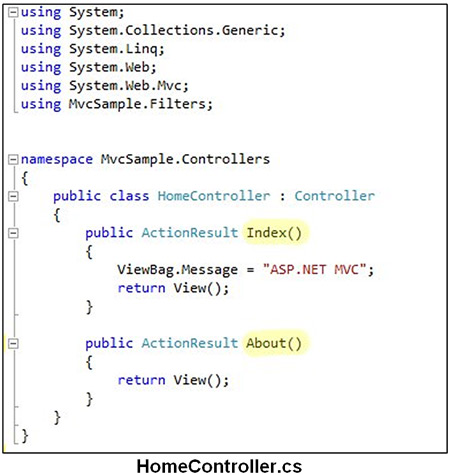
Vamos a la carpeta de “Controllers”, abrimos el archivo “HomeController.cs” que es el controlador de la pantalla de principal, y vemos que existen dos métodos. El primero llamado “Index()” lo único que hace es devolver la “Vista” principal a la que le pasa en nombre de la aplicación “ASP.NET MVC”. Esta acción es la que se ejecuta al hacer clic en “Inicio”. En segundo lugar tenemos el método About(), que es el que se llama cuando se hace clic en el enlace “Acerca de”.

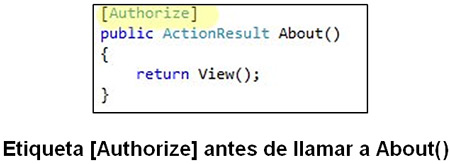
Bien, lo último que nos queda por hacer es asignar el filtro de autorización (Authorize) predefinido antes de llamada del método About() y con esto ya estaremos bloqueando el acceso a esta llamada a todo usuario no validado en la página.

Si ahora volvéis a compilar la aplicación (ctrl.+alt. + b) observaréis que ya no tenéis acceso a la página de “Acerca de” y se os redirige de forma automática a la pantalla de LogOn.
Sin entrar en más detalles, notar lo sencillo y limpio que es proteger partes, o toda nuestra aplicación a personas no autorizadas. En este caso sólo he usado el filtro por defecto, en el siguiente post comentaré como podemos implementar nuestro propio filtro de autorización.

Interesante entrada. :). ASP.NET MVC está chulo para muchas cosas, aunque la parte ‘V’ no me convence mucho, sobretodo cuando se compara con el mundo J2EE. Está claro que el motor de visualización Razor agiliza mucho las cosas, pero aún así la separación de los concerns no se muy clara (en la vista hay que incrustar código C#/VB). Si quieres echarle un vistazo, la última versión de Spring.NET framework dispone de un módulo para integración con ASP.NET MVC. Te dejo el enlace. Saludos ;)
http://www.springframework.net/doc-latest/reference/html/web-mvc.html
Muchas gracias Nedim. La verdad es que no lo he visto, pero lo miraré con cariño. Hay que ver cuanto cariño tenéis a Java!. Si se tiene cuidado y con cariño puedes realmente separar el código C#/VB de estas, pero eso depende ya del programador. En todo caso, la idea era mostrar que sencillo resulta realizar un filtro. Cómo veo que eres muy “Springero” ;) Con que te quedas: Spring MVC o Struts2?
Salu2!!
Lo que me refiero, es que con Razor para recorrer la lista con un bucle tienes este fragmento:
@foreach (var item in Model) {
@item.ItemName
}
Como ves, la construcción es casi idéntica al bucle foreach en el lenguaje C#. Y no te digo del código para las condiciones. Para hacer lo mismo pero con JSTL:
{item.itemName}
Para mi es mucho más claro y compacto y no deja de ser un documento XML.
Respecto a tu pregunta, con Struts2 apenas he trabajado, aunque creo que me quedo con Spring MVC 3 :D,. sobre todo por su facilidad para mapear las peticiones con los métodos y hacerlos REST.
Por si te interesa te dejo una aplicación que hice hace un tiempo con Spring ASP.NET para demostrar todos los conceptos del mismo.
http://albummanager.codeplex.com/
Un Saludo ;)
Muchas gracias Nedim, creo que tienes razón. Me la estudio, a ver si soy capaz de entenderla.
Un saludo!